flex 基本概念
flex布局(flex是flexible box的縮寫), 也稱為彈性盒模型 。將屬性和屬性值(display:flex; )寫在哪個標籤樣式中,誰就是 容器;它的所有子元素自動成為容器成員,稱為項目。
當一個元素的display 取值為flex,所有項目(子元素)會在一行显示;如果所有項目的尺寸之和大於容器,也不會超出父元素的寬、高度。不會換行(每個項目都會自動縮小相應的比例)。
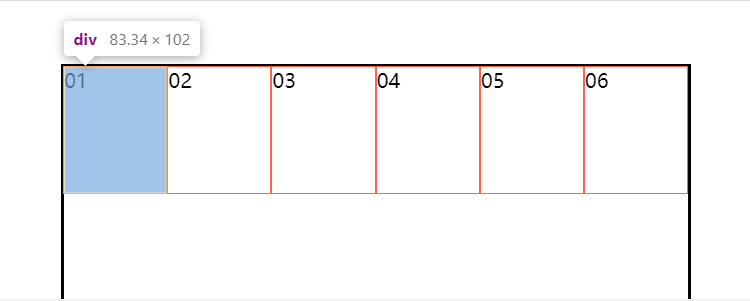
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>布局之:flex</title> <link rel="stylesheet" href="./CSS/normalize.css"> <style> section { width: 500px; height: 800px; border: 2px solid black; margin: 50px auto; display: flex; } div { width: 100px; height: 100px; border: 1px solid tomato; } </style> </head> <body> <section> <div>01</div> <div>02</div> <div>03</div> <div>04</div> <div>05</div> <div>06</div> </section> </body> </html>
頁面效果 : 每一個項目都等比例縮小了。
css代碼分為兩種: 一類是適用於容器的 (設置主軸的起始位置、換行、主軸的對齊方式、多跟軸線對齊方式);一類是適用於項目的(設置項目的位置)。
容器常用的屬性和屬性值
由於重複代碼較多,就不一 一上傳代碼了,大家可以自己動手,敲敲代碼,試試看。
一、設置主軸的起始方向 flex-direction:
默認為X軸(行):
<style> section { width: 500px; height: 500px; border: 2px solid black; margin: 50px auto; display: flex; /* flex-direction: row; */ /* flex-direction: row-reverse; */ /* flex-direction: column; */ /* flex-direction: column-reverse; */ } div { width: 100px; height: 100px; border: 1px solid tomato; } </style>
flex-direction:row; 默認是X軸的起始方向為開始位置 (從左到右依次擺放);
flex-direction:row-reverse; 改變X軸的起始方向為結束位置 (從右到左依次擺放);
設置主軸的起始方向為Y軸(列):
flex-direction:column; 默認是Y軸的起始方向為開始位置(從上到下依次擺放)
flex-direction:column-reverse; 改變Y軸的起始方向為結束位置(從下到上依次擺放)
二、設置項目是否換行 flex-wrap:(默認是不換行)
<style> section { width: 400px; height: 400px; border: 2px solid black; margin: 50px auto; display: flex; /* flex-wrap: wrap; */ /* flex-wrap: wrap-reverse; */ } div { width: 100px; height: 100px; border: 1px solid tomato; } </style>
flex-wrap: nowrap; 默認值是不換行;(n個項目都會在一行显示.如果項目尺寸之和大於容器主軸的尺寸,則項目會自動縮小相應比列.) (參考第一個代碼 頁面結果展示)
flex-wrap: wrap; 設置換行;(超出主軸的寬,則進行換行。換行后,兩行之間會出現間距,是因為垂直方向有剩餘空間,會平均分配給第二行的上下)
flex-wrap: wrap-reverse; 倒序換行;(如果有兩行,第2行显示在前面,第一行显示在後面)
三、主軸方向的對齊方式 justify-content:
項目是一個時:
<style> section { width: 400px; height: 400px; border: 2px solid black; margin: 50px auto; display: flex; /* justify-content: flex-start; */ /* justify-content: flex-end; */ /* justify-content: center; */ } div { width: 100px; height: 100px; border: 1px solid tomato; } </style>
justify-content:flex-start; 以主軸開始方向對齊 (默認)
justify-content:flex-end; 以主軸結束方向對齊
justify-content:center; 主軸方向居中
項目是多個時:
<style> section { width: 500px; height: 500px; border: 2px solid black; margin: 50px auto; display: flex; /* justify-content: space-between; */ /* justify-content: space-around; */ /* justify-content: space-evenly; */ } div { width: 100px; height: 100px; border: 1px solid tomato; } </style>
justify-content: space-between; 兩端對齊 (第一個項目在容器的起始位置,最後一個項目在容器的結束位置,中間距離相等)
justify-content: space-around; 分散對齊
justify-content: space-evenly; 平分剩餘空間,每個項目之間的距離相同
四、主軸改變為交叉軸方向的對齊方式
一根軸線: 主軸需改變為Y軸:flex-direction: column;
align-items: baseline; 以項目的第一行文字的基線對齊
align-items: stretch; (項目沒有給高的情況下,stretch就是默認值,如果項目沒有設置高度,就是容器的高)
<style> section {
width: 500px; height: 500px; border: 2px solid black; margin: 50px auto; display: flex; /* 主軸需改變為Y軸 項目按列擺放 */ flex-direction: column; /* align-items: flex-start; 默認擺放方式 */ /* align-items: center; */ /* align-items: flex-end; */
} div { width: 100px; height: 100px; border: 1px solid tomato; } </style>
align-items: flex-start; 交叉軸從開始位置對齊
align-items: center; 交叉軸居中對齊
align-items: flex-end; 交叉軸從結束位置對齊
多根軸線: (所有項目的尺寸之和,必須大於容器的尺寸,使項目換行显示)
<style> section { width: 500px; height: 500px; border: 2px solid black; margin: 50px auto; display: flex; flex-direction: column; flex-wrap: wrap; /* align-content: center; */ /* align-content: flex-end; */ /* align-content: space-between; */ /* align-content: space-around; */ } div { width: 100px; height: 100px; border: 1px solid tomato; } </style>
align-content: flex-start; 交叉軸從開始位置對齊
align-content: center; 交叉軸居中對齊
align-content: flex-end; 交叉軸從結束位置對齊
align-content: space-between; 交叉軸兩端對齊
align-content: space-around; 交叉軸分散對齊
align-content: space-evenly; 交叉軸平均分配
項目的屬性和屬性值:
一、order 控制項目位置
order:1;
取值 : 正、負數 (默認值是 0)
值越小越靠前 值越大越靠後 。
(適用場景: 1.搜索引擎優化,提升SEO 把重要的信息在html代碼中靠前擺放,但不影響布局 2.調整項目位置)
<style> section { width: 500px; height: 500px; border: 2px solid black; margin: 50px auto; display: flex; } div { width: 100px; height: 100px; border: 1px solid tomato; } div:nth-child(4) { order: -1; } </style>
設置一個或多個[項目]在交叉軸的對齊方式:
<style> section { width: 800px; height: 400px; border: 2px solid black; margin: 50px auto; display: flex; } div { width: 100px; height: 100px; border: 1px solid tomato; } div:nth-child(2) { align-self: center; } div:nth-child(3) { align-self: flex-end; } </style>
align-self: flex-start; 設置項目在交叉軸開始位置擺放 (默認位置)
align-self: center; 設置項目在交叉軸居中擺放
align-self: flex-end; 設置項目在交叉軸結束位置擺放
設置某一個或多個元素放大比例
條件:所有項目的尺寸之和要小於容器的尺寸
(沒有剩餘空間,則設置此屬性無效。)
一個元素有 flex-grow 屬性
<style> section { width: 800px; height: 400px; border: 2px solid black; margin: 50px auto; display: flex; } div { width: 100px; height: 100px; border: 1px solid tomato; } div:nth-child(2) { flex-grow: 1; } </style>
多個項目有flex-grow 屬性
<style> section { width: 800px; height: 200px; border: 2px solid black; margin: 50px auto; display: flex; box-sizing: border-box; } div { width: 100px; height: 100px; border: 1px solid tomato; box-sizing: border-box; } div:nth-child(2) { flex-grow: 1; } div:nth-child(4) { flex-grow: 2; } </style>
效果展示
將容器的剩餘空間分成相應的flex-grow的份數,再按照每個項目的份數,分給有flex-grow屬性的項目。
總之,flex使用起來特別方便,可適用於響應式布局,也可使用聖杯布局。只是屬性較多,也要多練、多實踐 ,相信你也能很快熟練使用flex的。
推薦一個小遊戲,很有趣,又能增強關於flex的使用方法 :Flexbox Froggy http://blog.xiaoboswift.com/flexbox/#zh-cn 去幫助小青蛙回家吧~~
本站聲明:網站內容來源於博客園,如有侵權,請聯繫我們,我們將及時處理【其他文章推薦】
※網頁設計一頭霧水該從何著手呢? 台北網頁設計公司幫您輕鬆架站!
※網頁設計公司推薦不同的風格,搶佔消費者視覺第一線
※想知道購買電動車哪裡補助最多?台中電動車補助資訊懶人包彙整
※南投搬家公司費用,距離,噸數怎麼算?達人教你簡易估價知識!
※教你寫出一流的銷售文案?
※超省錢租車方案
※聚甘新