CSS(6)—通俗講解浮動(float)
CSS有三模塊:盒子模型、浮動 、定位。上篇博客有講到 盒子模型地址:
一、理解浮動
1、概念
概念 浮動可以理解為讓某個div元素脫離標準流,漂浮在標準流之上,和標準流不是一個層次。
如果是第一次聽說肯定還是還是一臉懵,下面我一步一步通過例子來解釋這句話。
舉例說明
我們知道div是塊級元素,在頁面中獨佔一行,自上而下排列,也就是傳說中的標準流。
如下圖
可以看出,因為div是塊級元素,所以即使div2的寬度很小,頁面中一行可以容下div2和div3,div3也不會排在div2後邊,因為div元素是獨佔一行的。
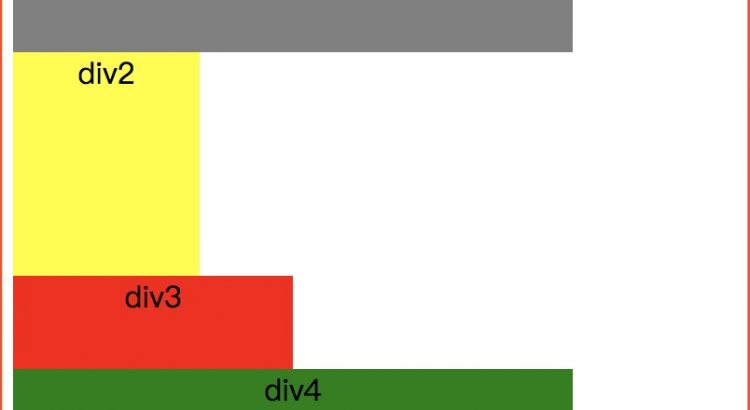
那麼我們再看下浮動的作用,這裏我將div2浮動(對div2添加float:left;左浮動屬性)
刷新頁面
通過上下兩張圖片對比,我們可以直觀感覺到,div2有種浮起來的感覺,從之前的平面到立體的感覺。也因為div2浮起來了,那麼它之前所佔的位置也就空出來了,
那麼div3和div4就可以佔據之前div2的位置,所以它們都往上移動了。這樣我們最終看到的效果就是div2和div3,div4有重疊,而且div2是在最上層。
那如果這是我在把div3也設置左浮動呢 (對div3添加float:left;左浮動屬性)
再次刷新頁面
同樣我們可以很直觀的看到,因為div2和div3目前都是左浮動,所以它們的位置都空出來了,這個時候div4就可以往上移動,所以div2和div3都把div4部分給覆蓋了。
通過上面示例,我們應該可以理解什麼是浮動。這裏附上上面示例的代碼,可以自行再研究下
<!DOCTYPE html>
<html>
<head>
<title>css浮動</title>
<style type="text/css">
div {
text-align: center;
}
.one {
background-color: gray;
width: 300px;
height: 50px;
}
.two {
background-color: yellow;
width: 100px;
height: 120px;
/*float:left;*/
}
.three {
background-color: red;
width: 150px;
height: 50px;
/*float:left;*/
}
.four {
background-color: green;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<div class="one"> div1</div>
<div class="two"> div2</div>
<div class="three">div3 </div>
<div class="four"> div4</div>
</body>
</html>通過上面也可以得出一些結論:
1、假如某個div元素A是浮動的,如果A元素上一個元素也是浮動的,那麼A元素會跟隨在上一個元素的後邊(如果一行放不下這兩個元素,那麼A元素會被擠到下一行);
2、如果A元素上一個元素是標準流中的元素,那麼A的相對垂直位置不會改變,也就是說A的頂部總是和上一個元素的底部對齊。
2、浮動的作用
浮動它主要有兩個作用:1、實現文本圍繞效果。2、實現塊級元素在一行显示布局。
1)實現文本圍繞效果
示例
<!DOCTYPE html>
<html>
<head>
<title>css浮動</title>
<style type="text/css">
.father {
border: 3px solid #005588;
padding: 1px;
width: 300px;
}
img {
width: 150px;
height: 150px;
float:left;
}
</style>
</head>
<body>
<div class = "father">
<img src="1.jpeg"/>
這件衣服價值百萬,奢侈品牌是指服務於奢侈品的品牌。它是品牌等級分類中的最高等級品牌。在生活當中,奢侈品牌享有很特殊的市場和很高的社會地位。在商品分類里,與奢侈品相對應的是大眾商品。奢侈品不僅是提供使用價值的商品,更是提供高附加值的商品。
</div>
</body>
</html>運行結果
2)實現塊級元素在一行显示布局
現在很多時候會通過浮動,讓多個div實現一行显示。當然當我們沒有了解浮動之前我們可以通過將塊級元素轉換為行內塊級元素來實現(display: inline-block)。
如圖
這樣確實可以將多個div實現在同一行显示。但這裡會有兩個小問題
1、我們可以看到div之前會有小縫隙,很難去除。
2、如果我想讓其中一個div显示在最右邊,實現起來會比較麻煩。而上面兩個問題可以通過浮動很輕易的解決。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cssdiv元素局一行</title>
<style>
div {
display: inline-block;
width: 120px;
height: 80px;
/*float: left;*/
}
.one {
background-color: pink;
}
.two {
background-color: purple;
}
.three {
background-color: red;
/*float: right;*/
}
</style>
</head>
<body>
<div class="one">div1</div>
<div class="two">div2</div>
<div class="three">div3</div>
</body>
</html>運行結果
很明顯已經解決。
二、浮動語法
1、浮動的語法
在 CSS 中,我們通過 float 屬性實現元素的浮動。float 屬性定義元素在哪個方向浮動。
基本語法格式
選擇器 {float:屬性值;}屬性值
2、浮動特性
浮動脫離標準流,不佔位置,會影響標準流。浮動只有左右浮動。
注意 浮動的元素總是找理它最近的父級元素對齊。但是不會超出內邊距的範圍。
如圖
浮動特性
1、浮動脫離標準流,不佔位置,會影響標準流。浮動只有左右浮動。
2、加了浮動的元素盒子是浮起來的,漂浮在其他的標準流盒子上面。
3、加了浮動的盒子,不佔位置的,它浮起來了,它原來的位置會給後面標準流的盒子。
4、一個父盒子裏面的子盒子,如果其中一個子級有浮動的,則其他子級都需要浮動。這樣才能一行對齊显示。
5、元素添加浮動后,元素會具有行內塊元素的特性。元素的大小完全取決於定義的大小或者默認的內容多少浮動根據元素書寫的位置來显示相應的浮動。
6、假如在一行之上只有極少的空間可供浮動元素,那麼這個元素會跳至下一行,這個過程會持續到某一行擁有足夠的空間為止。總結 浮動的目更多的是為了讓多個塊級元素同一行上显示。
參考
1、
2、
3、
4、
你如果願意有所作為,就必須有始有終。(8)本站聲明:網站內容來源於博客園,如有侵權,請聯繫我們,我們將及時處理
【其他文章推薦】
※帶您來了解什麼是 USB CONNECTOR ?
※自行創業 缺乏曝光? 下一步"網站設計"幫您第一時間規劃公司的門面形象
※如何讓商品強力曝光呢? 網頁設計公司幫您建置最吸引人的網站,提高曝光率!!
※綠能、環保無空污,成為電動車最新代名詞,目前市場使用率逐漸普及化
※廣告預算用在刀口上,網站設計公司幫您達到更多曝光效益