※超省錢租車方案
商務出差、學生出遊、旅遊渡假、臨時用車!GO 神州租賃有限公司!合法經營、合法連鎖、合法租賃小客車!
本文源碼:GitHub·點這裏 || GitEE·點這裏
一、數據可視化
1、基礎概念
數據可視化,是關於數據視覺表現形式的科學技術研究。其中,這種數據的視覺表現形式被定義為,一種以某種概要形式抽取出來的信息,包括相應信息單位的各種屬性和變量。
如果說的實際貼切的話:系統開發中常見的數據報表統計,將數據用圖表或表格的形式呈現出來,幫助運營或者決策人員了解這些數據的規律或者價值,就是簡單的可視化應用。
從開發角度來看,把系統中的核心數據,用一定的手段進行統計,在藉助一些精美的圖表樣式,展示出來,或者把一系列圖表組裝成一個數據大屏,格調十足。
但是從運營人員的角度看,更多的是藉助可視化數據分析業務場景,得到有價值的參考數據,為後續的決策或者開展活動提供指導。所以隨着業務線的不斷髮展,對數據分析的要求越來越高,也就誕生現在比較常見的BI分析工具和BI分析師。
2、數據可視化價值
- 準確高效直觀的傳遞傳遞數據中的規律和信息;
- 實時監控系統各項數據指標,實現數據的自解釋;
- 基於可視化洞察數據規律,指定精準的運營策略;
3、基礎構建原則
簡單的步驟如下:基於業務需求,完成可視化數據處理(收集,規則,定時任務等)。藉助常用的圖表進行組合展示,但是也有一些注意事項如下:
- 可視化的數據要關聯核心的有業務價值的數據;
- 圖表的展現注意簡單,明了,圖表的本質就是讓數據更直觀;
- 不要為了追求系統花哨,可以大批量添加圖表;
二、常用圖表設計
1、常見基礎圖表
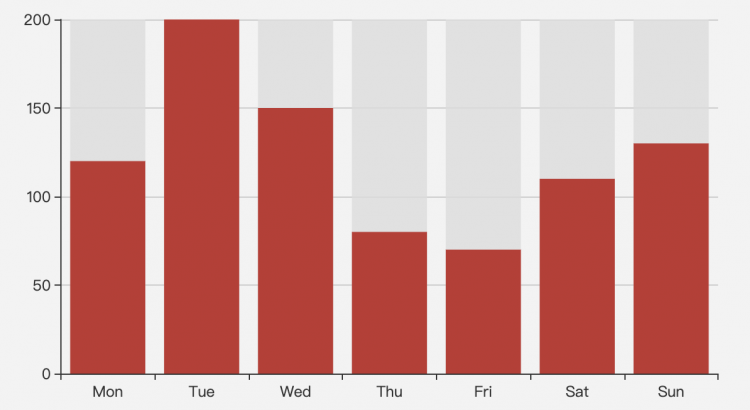
柱狀圖
特點:一般展現分組數據,直觀展示各組數據差異,例如常見以每周,每月,或者不同客戶端劃分為軸的數據。
折線圖
特點:重點展現數據的變化趨勢,常見以時間為軸,展示時間下的數據趨勢。
餅狀圖
特點:不注重數據明細,強調數據中各項佔總體的百分比,或者分佈情況,注重模塊模塊之間的對比。
漏斗圖
特點:強調數據之間的轉化關係和遞進規律,經典常見就是用戶瀏覽量,點擊量,到訂單支付數量。
組合圖
特點:多種基礎圖表組合,某些特殊業務數據,需要結合兩種圖或者更多種圖表,強調裝載該業務報表的關鍵組合信息。
2、數據大屏
顧名思義,放在大屏幕的報表,一般有多種豐富的業務數據,自然需要多種報表展現形式,比較有立體感和視覺上的衝擊力。
絮叨一句:數據大屏在更多時候所追求的是讓人印象深刻,這才是最關鍵的,懂的都懂。
三、常用統計方式
1、SQL分析語句
在報表類業務中,經常使用SQL分析語句,常用的幾個方法:
※廣告預算用在刀口上,台北網頁設計公司幫您達到更多曝光效益
有別於一般網頁架設公司,除了模組化的架站軟體,我們的營業主軸還包含:資料庫程式開發、網站建置、網頁設計、電子商務專案開發、系統整合、APP設計建置、專業網路行銷。
- count:數據求和,求總數,例如多少用戶;
- sum:求和函數,例如總銷量,總成本等;
- group-by:分組統計,分組結果就是軸標識;
- average:平均值計算,例如平均每天銷量;
業務類的報表雖然複雜,但是報表相關的數據接口相對而言簡單,基於一些基礎的統計SQL,生成報表數據。
2、基礎案例
產品和緯度表
CREATE TABLE `vc_product_info` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主鍵ID',
`product_sort` varchar(20) DEFAULT '' COMMENT '產品分類',
`product_name` varchar(50) DEFAULT '' COMMENT '產品名稱',
`inventory` int(11) DEFAULT '0' COMMENT '庫存剩餘',
`price` decimal(10,2) DEFAULT '0.00' COMMENT '單價',
`total_sales` int(11) DEFAULT '0' COMMENT '銷售總量',
`sales_amount` decimal(10,2) DEFAULT '0.00' COMMENT '銷售總額',
`create_time` datetime DEFAULT NULL COMMENT '創建時間',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='產品信息表';
CREATE TABLE `vc_product_detail` (
`id` INT (11) NOT NULL AUTO_INCREMENT COMMENT '主鍵ID',
`product_id` INT (11) NOT NULL COMMENT '產品ID',
`place_origin` VARCHAR (50) DEFAULT '' COMMENT '產品產地',
`weight` DECIMAL (10, 2) DEFAULT '0.00' COMMENT '重量',
`color` VARCHAR (50) DEFAULT '' COMMENT '顏色',
`high_praise` INT (11) DEFAULT '0' COMMENT '好評數量',
`low_praise` INT (11) DEFAULT '0' COMMENT '差評數量',
`create_time` datetime DEFAULT NULL COMMENT '創建時間',
PRIMARY KEY (`id`)
) ENGINE = INNODB DEFAULT CHARSET = utf8 COMMENT = '產品維度表';
基礎查詢語句
<mapper namespace="com.visual.chart.mapper.ProductInfoMapper">
<!-- 商品種類 -->
<select id="countNum" resultType="java.lang.Integer">
SELECT COUNT(product_name) FROM vc_product_info
</select>
<!-- 銷售總額度 -->
<select id="sumAll" resultType="java.lang.Double">
SELECT SUM(sales_amount) FROM vc_product_info
</select>
<!-- 分組求和 -->
<select id="groupSum" resultType="java.util.Map">
SELECT product_sort,SUM(sales_amount) FROM vc_product_info GROUP BY product_sort
</select>
<!-- 平均單價 -->
<select id="average" resultType="java.lang.Double">
SELECT AVG(price) FROM vc_product_info
</select>
</mapper>
四、自定義工具
1、數據集
數據集概念
DataSet是一個數據的集合,通常以列表形式出現。每一列代表一個特定變量。每一行都對應於某一成員的數據集的問題。在統計分析的業務中,通常稱為大寬表,方便業務分析。
數據集生成
視圖方式
基於視圖的方式,生成一個單表的數據集,方便簡化操作。該方式不提倡,視圖在大部分公司里是禁止使用的,這裏只是單純演示。
基於上述產品信息表和維度表,通過視圖手段生成數據集,單純為了簡化業務分析的操作難度,因為多表聯合簡化成感覺上的單表。
CREATE OR REPLACE
VIEW data_set_view AS SELECT
t1.*, t2.place_origin,
t2.weight,
t2.color,
t2.high_praise,
t2.low_praise
FROM vc_product_info t1
LEFT JOIN vc_product_detail t2 ON t1.id = t2.product_id
任務方式
通過定時任務,獲取要分析的數據結構,不斷注入到分析表中,這是業務開發中最常見的報表數據集生成方式,有的甚至通過定時任務直接統計出報表需要的數據,不適應於大數據場景。
離線或實時計算
通過大數據分析手段,離線計算或者實時計算,獲取業務報表數據,注入OLAP實時分析計算庫,使用大數據分析場景。
2、定製化BI工具
BI工具可以快速對業務數據進行有效的整合,快速準確的提供報表並提出決策依據,幫助企業做出明智的業務經營決策。商業智能的概念最早在1996年提出。當時將商業智能定義為一類由數據倉庫(或數據集市)、查詢報表、數據分析、數據挖掘、數據備份和恢復等部分組成的、以幫助企業決策為目的技術及其應用。
基本搭建思路:
- 管理數據源,建立數據表之間關係,維護特定數據集;
- 創建可拖拉拽的報告面板,用來承載單個圖表組合;
- 封裝不同的圖表的處理邏輯,規則展示,關聯數據集字段;
- 封裝圖表樣式,例如大小、顏色、背景、交互等可配置;
- 圖表關聯分析數據集,報告面板組合多個圖表生成報告;
實際的開發過程是非常複雜的,管理各個業務線的數據源,聯合分析,適配各種圖表規範和樣式,都是一個十分漫長的過程。
3、基礎案例
接口入參
承接上述業務場景,這裏參數都需要動態傳入,例如操作的:數據集、圖表、參數歸屬軸、或者業務產品參數等。
@RestController
public class DefineController {
@Resource
private DataSetService dataSetService ;
/**
* 自定義可視化報告入參
*/
@GetMapping("/getDefChart")
public Map<Integer, List<ChartParam>> getDefChart (){
List<ChartParam> chartParamList = new ArrayList<>() ;
chartParamList.add(new ChartParam("X",1,"data_set_view","product_sort")) ;
chartParamList.add(new ChartParam("X",1,"data_set_view","product_name")) ;
chartParamList.add(new ChartParam("Y",2,"data_set_view","high_praise")) ;
chartParamList.add(new ChartParam("Y",2,"data_set_view","low_praise")) ;
chartParamList.add(new ChartParam("Z",3,"data_set_view","inventory",1)) ;
chartParamList.add(new ChartParam("Z",3,"data_set_view","total_sales",1)) ;
return dataSetService.analyData(chartParamList);
}
}
參數解析
根據各種動態參數,解析查詢條件,獲取查詢結果。
@Service
public class DataSetServiceImpl implements DataSetService {
@Resource
private DataSetMapper dataSetMapper ;
// 分析任務劃分
@Override
public Map<Integer, List<ChartParam>> analyData(List<ChartParam> chartParamList) {
Map<Integer, List<ChartParam>> dataMap = chartParamList.stream()
.collect(Collectors
.groupingBy(ChartParam::getDataType));
for (Integer dataType:dataMap.keySet()){
switch (dataType){
case 1: // Count 風格數據
taskCount(dataMap.get(dataType));
break;
case 2: // Sum 風格數據
taskSum(dataMap.get(dataType));
break;
case 3: // Percent 風格數據
taskPercent(dataMap.get(dataType));
break;
default:
break;
}
}
return dataMap ;
}
// Count 數據執行
private void taskCount (List<ChartParam> chartParamList){
for (ChartParam chartParam:chartParamList){
chartParam.setResultNum(dataSetMapper.taskCount(chartParam.getColumnName(),
chartParam.getTableName()));
}
}
// Sum 數據執行
private void taskSum (List<ChartParam> chartParamList){
for (ChartParam chartParam:chartParamList){
chartParam.setResultNum(dataSetMapper.taskSum(chartParam.getColumnName(),
chartParam.getTableName()));
}
}
// Percent 數據執行
private void taskPercent (List<ChartParam> chartParamList){
for (ChartParam chartParam:chartParamList){
chartParam.setResultNum(dataSetMapper.taskPercent(chartParam.getColumnName(),
chartParam.getTableName(),
chartParam.getProductId()));
}
}
}
總結一句:數據可視化工具建設是個漫長過程,不僅僅可以分析自己公司的業務,也可以作為開放BI工具產生價值。
五、源代碼地址
GitHub·地址
https://github.com/cicadasmile/data-manage-parent
GitEE·地址
https://gitee.com/cicadasmile/data-manage-parent
推薦閱讀:《架構設計系列》,蘿蔔青菜,各有所需
| 序號 |
標題 |
| 01 |
架構設計:單服務.集群.分佈式,基本區別和聯繫 |
| 02 |
架構設計:分佈式業務系統中,全局ID生成策略 |
| 03 |
架構設計:分佈式系統調度,Zookeeper集群化管理 |
| 04 |
架構設計:接口冪等性原則,防重複提交Token管理 |
| 05 |
架構設計:緩存管理模式,監控和內存回收策略 |
本站聲明:網站內容來源於博客園,如有侵權,請聯繫我們,我們將及時處理
※Google地圖已可更新顯示潭子電動車充電站設置地點!!
日本、大陸,發現這些先進的國家已經早就讓電動車優先上路,而且先進國家空氣品質相當好,電動車節能減碳可以減少空污






 中和景新國小委外由游泳池晚間發生誤混液體,造成多名幼童不適,環保署人員趕抵檢查現地。(吳家詮翻攝)
中和景新國小委外由游泳池晚間發生誤混液體,造成多名幼童不適,環保署人員趕抵檢查現地。(吳家詮翻攝) 新北景新國小外包游泳池,晚間發生誤倒入不明液體,早成多名在場幼童身體不適。(圖摘自Google Map)
新北景新國小外包游泳池,晚間發生誤倒入不明液體,早成多名在場幼童身體不適。(圖摘自Google Map)